Introducing the GitHub Widget Plugin for Nikola
TL;DR
The GitHub Widget Shortcode Plugin for Nikola lets you embed a customizable widget showcasing a GitHub repository's details in your site.
Context
Today, I'm excited to announce that my GitHub Widget Plugin for Nikola has been merged! This plugin allows you to embed a GitHub repository widget directly into your Nikola-generated site, displaying key details of the repository.
Nikola is a static site generator that offers great flexibility. I've already written about it [a few times](https://diegocarrasco.com/categories/nikola/, and it's what's powers this site. However, embedding GitHub repository details required custom solutions—until now. My new plugin provides an easy way to integrate this functionality using a simple shortcode.
Why is this important? Because somehow I've been using GitHub more for public code, such as my espanso-compatible TextExpander Android App. Thus, I plan to have a section on this site to list such projects, and I was missing a way to show updated information from each repository.
With this shortcode I can just do this listing-github-widget-example.md (Source)
{{% github_widget %}}dacog/textexpander_android {{%/github_widget %}}`
This looks a lot better than just a link 😁
How It Works
It was a bit trial and error, as I had not used the GitHub API before.
The first approach was to use requests to call the api endpoints (such as https://api.github.com/repos/{repo}/commits) to get the json response and use that. But after that I also wanted to get the latest commits and the latest release, if available. And then I got an api rate limit error, with a nice message:
{ "message": "API rate limit exceeded for 2.206.40.62. (But here's the good news: Authenticated requests get a higher rate limit. Check out the documentation for more details.)", "documentation_url": "https://docs.github.com/rest/overview/resources-in-the-rest-api#rate-limiting" }
That meant, of course, that I now had to get a token to avoid the error. I tried following the GitHub API Documentation for AUTH, but without success. And then it got me... there should already be a library for this... and there was.
I installed PyGithub and refactored my code to use it. That meant I removed most of my code, as I no longer had to call each endpoint on my own.
Authentication worked instantly and I no longer had the api rate limit error.
That's the short story. Now let's explain how to use this.
Installation
You need to have a working nikola setup. If you dont have one, you can check this article: link://slug/nikola-blog-setup
To install the plugin, run the following command:
nikola plugin -i github_widget
Optional Configuration
For enhanced API usage, add your GitHub API token to conf.py:
# Add your GitHub API token here GITHUB_API_TOKEN = 'your_github_api_token_here'
This step is optional but recommended to avoid API rate limit issues.
Your personal token should allow access to the repositories and its contents. Read-only permission is enough.
Using the Shortcode
Here are some examples of how to use the shortcode in your markdown files:
listing-github-widget-examples.md (Source)
// Basic Example
{{% github_widget %}}user/repo{{% /github_widget %}}
// Example with Avatar and Custom Width
{{% github_widget avatar=true max_width=400px %}}user/repo{{% /github_widget %}}
// Example with Latest Release and Commit Info
{{% github_widget avatar=true latest_release=true latest_commit=true max_width=400px %}}user/repo{{% /github_widget %}}
Customization
You can customize the widget to display various details such as the repository owner's avatar, the latest release, and the latest commit. Adjust the max_width parameter to fit the widget into your site's layout.
Visual Examples
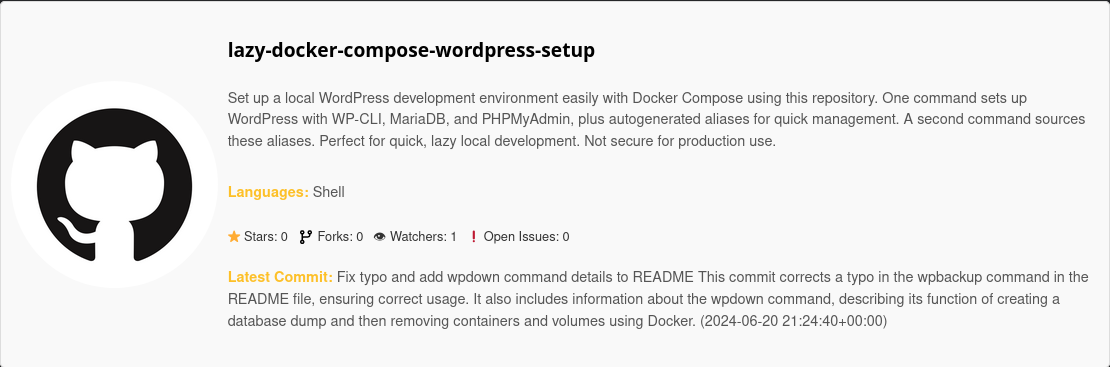
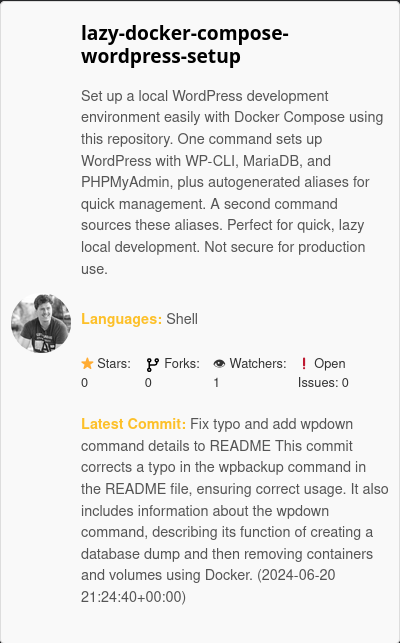
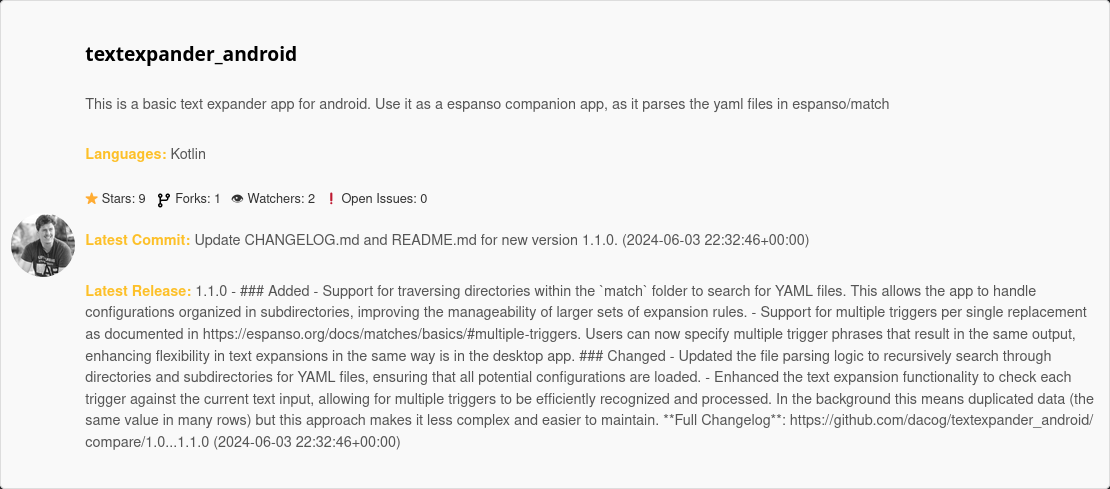
Here's what the widgets look like with the example shortcodes:
Basic Example

With Avatar and Custom Width

With Latest Release and Commit Info

CSS Customization
To style the widget, you can use the following CSS:
/* github shortcode */ .github-widget { display: flex; align-items: center; border: 1px solid #ddd; padding: 10px; margin: 10px 0; border-radius: 5px; background-color: #f9f9f9; } .github-widget-image { margin-right: 10px; } .github-widget img { border-radius: 50%; } .github-widget .repo-info { display: flex; flex-direction: column; } .github-widget .repo-info h3 { margin: 0; font-size: 1.2em; } .github-widget .repo-info p { margin: 5px 0; font-size: 0.9em; color: #555; } .github-widget .repo-info ul { list-style: none; padding: 0; display: flex; gap: 10px; } .github-widget .repo-info ul li { font-size: 0.8em; color: #333; } .github-widget h4 { color: black; }
Conclusion
The GitHub Widget Plugin for Nikola makes it easy to display detailed information about any GitHub repository on your site. With simple configuration and usage, it's a great addition for any developer's blog or project page.